Resumen de uno de los proyectos digitales realizados en Erretres, the Strategic Design Company. Si quieres ver el proceso de trabajo completo pulsa aquí.
Fundación ENAIRE es una institución cultural pública dedicada a gestionar, conservar y difundir el patrimonio artístico de ENAIRE, así como a fomentar, divulgar e impulsar la cultura aeronáutica en la sociedad.
La Fundación se encontraba en un momento de cambio y transformación. En esta nueva etapa destacaba la actualización de sus actividades y la apertura de dos nuevas sedes permanentes.
El reto
Crear una nueva web que se adapte a esta nueva etapa. Conseguir conjugar lo humano del arte con la innovacion de la aeronáutica en una única web.
Crear una nueva web que se adapte a esta nueva etapa. Conseguir conjugar lo humano del arte con la innovacion de la aeronáutica en una única web.
Comunicar de una manera más clara, atractiva y dinámica las actividades de la Fundación sería una de las claves que determinen el éxito.
El equipo
Este proyecto lo llevamos a cabo entre el equipo Digital y el de Estrategia de Erretres, the Strategic Design Company. Nuestra project manager se encargó de agilizar todo el proceso y la comunicación con el cliente.
Este proyecto lo llevamos a cabo entre el equipo Digital y el de Estrategia de Erretres, the Strategic Design Company. Nuestra project manager se encargó de agilizar todo el proceso y la comunicación con el cliente.
Mi rol en el proyecto (junto a otros miembros del equipo)
- Desk research para entender las necesidades de la Fundación.
- Creación de Personas y user journeys.
- Generar una arquitectura de información adecuada a la web.
- Wireframes y diseño visual del producto.
- Desk research para entender las necesidades de la Fundación.
- Creación de Personas y user journeys.
- Generar una arquitectura de información adecuada a la web.
- Wireframes y diseño visual del producto.
Duración
Ocho meses aproximadamente, contando con el desarrollo de la web.
Ocho meses aproximadamente, contando con el desarrollo de la web.
Empatizando
Para este proyecto el presupuesto y tiempo eran muy ajustados y decidimos que la mejor solución para entender el proyecto era realizar un desk research externo e investigación de guerrilla.
Para este proyecto el presupuesto y tiempo eran muy ajustados y decidimos que la mejor solución para entender el proyecto era realizar un desk research externo e investigación de guerrilla.
Buscamos informes de comportamiento de los visitantes de los museos para hacernos una idea de cómo es nuestro usuario y planeamos una mini entrevista para entender cómo suele el usuario informarse de las exposiciones y cuál es su rutina antes de ir a verla: ¿Se informan en detalle de la exposición? ¿Sólo les interesa la información básica: horarios, ubicación,…? ¿Cómo se informan de las exposiciones que hay?
También realizamos observación contextual en algunas exposiciones, incluida una entrega de premios a la que nos invitó el cliente, para ver cómo se comportaban los usuarios una vez allí.
De todo esto, descubrimos que la mayor parte de los visitantes entienden la visita a una exposición como una actividad social y suelen hacerlo con la pareja, amigos o familia, porque la visita es más gratificante cuando se comparte.
También existe un porcentaje de visitantes que acuden para obtener un aprendizaje informal disfrutando de un ocio cultural para satisfacer la curiosidad y aprender por gusto e interés personal.
Definición estratégica de la Fundación
Mientras nosotros realizábamos esta investigación, nuestros compañeros del equipo de Estrategia analizaron la marca de la Fundación y definieron una nueva estrategia narrativa y de comunicación.
Mientras nosotros realizábamos esta investigación, nuestros compañeros del equipo de Estrategia analizaron la marca de la Fundación y definieron una nueva estrategia narrativa y de comunicación.
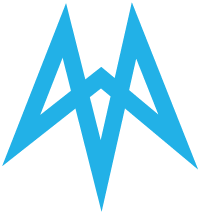
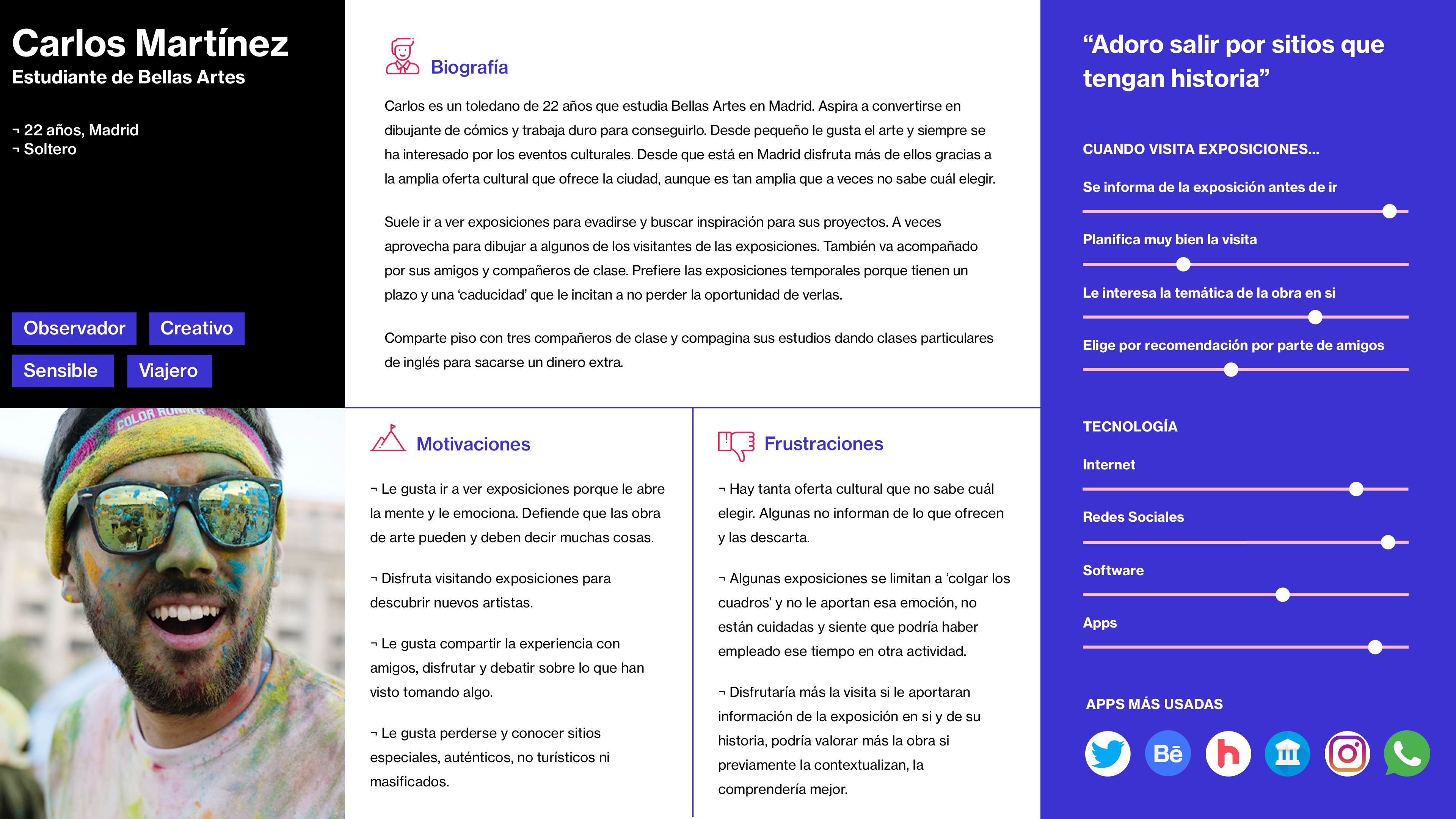
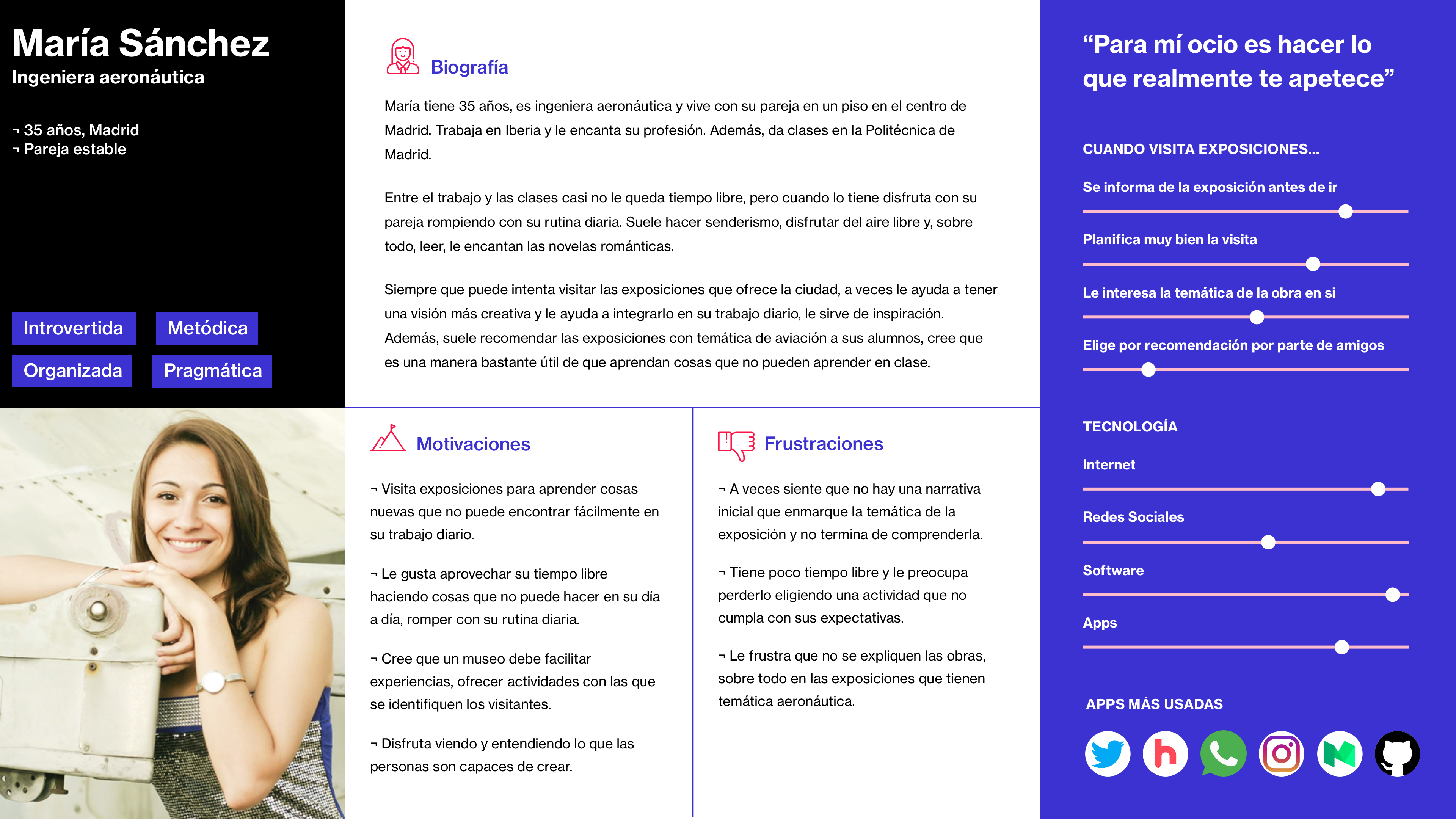
Personas
Creamos cuatro Personas: el estudiante, la profe, la mamá y el experto.
Creamos cuatro Personas: el estudiante, la profe, la mamá y el experto.




Future User Journeys
Durante la fase de ideación, desarrollamos unos User Journeys para construir algunas de las ideas que surgieron después de la investigación y testar su funcionamiento. ¿Qué cambios podíamos llevar a cabo que mejorasen la experiencia de los usuarios? Las nuevas features, ¿aumentarían y mejorarían la experiencia del futuro?
Durante la fase de ideación, desarrollamos unos User Journeys para construir algunas de las ideas que surgieron después de la investigación y testar su funcionamiento. ¿Qué cambios podíamos llevar a cabo que mejorasen la experiencia de los usuarios? Las nuevas features, ¿aumentarían y mejorarían la experiencia del futuro?
Wireframes
Antes de empezar con los wireframes en Sketch, estructuramos el contenido mediante post-its para poder hacer modificaciones de forma rápida y sencilla.
Antes de empezar con los wireframes en Sketch, estructuramos el contenido mediante post-its para poder hacer modificaciones de forma rápida y sencilla.
Look & feel y diseño visual
Desarrollo
Para este proyecto trabajamos con Feijoo-Montenegro, estudio de desarrollo que se encargó de darle vida a la web. Les facilitamos el archivo Sketch y añadimos una pequeña guía de estilo para que pudieran trabajar de manera más ágil.
Para este proyecto trabajamos con Feijoo-Montenegro, estudio de desarrollo que se encargó de darle vida a la web. Les facilitamos el archivo Sketch y añadimos una pequeña guía de estilo para que pudieran trabajar de manera más ágil.
¡Muchas gracias!